First, go to the editing page of the blog you would like to
edit or create a new blog. If you need help accessing the blog editing page read
our helpful article about how to create a blog post.
Scroll to the content box and add your blog text. To add
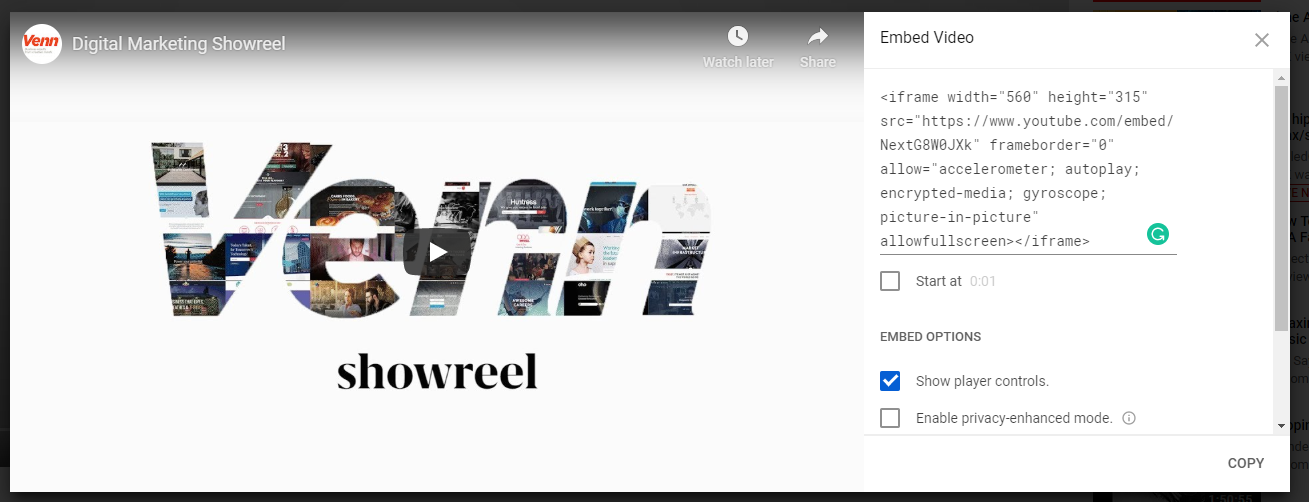
your video to the content box, first copy the embed link of the video from wherever
you have sourced your video from, i.e. YouTube or Vimeo. The link can usually
be found under share and then embed.

Note: We advise sourcing videos from a third-party site like YouTube or Vimeo, rather than hosting your own mp4 file. If you have an
mp4 file that you would like to embed, the best solution would be to upload it
to a third-party site and then embedding the link.
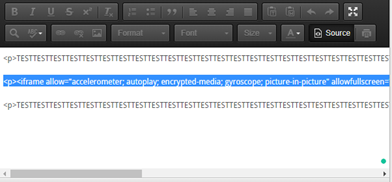
In the content box in Apteve, click Source in the right
of the WYSIWYG. This will show you the HTML of your text. Locate where you would
like the video to appear and simply paste the embed code in.

Click off Source and your video should appear in the
text, similar to the image below.

You can change the
position of the video with the alignment tool.

Make sure to save your changes.
Publish your blog page to Staging to check you are happy
with the changes, before publishing to Live.