To add a new page, navigate to Web Pages in the main menu then click the add new page button.
This will open a new screen with the options to create a new page. For more information regarding Templates, Layouts and Modules, click here.
Page Setup
The main fields to add here are:
Page Name - Is what the page will be called within Apteve.
File Name - What the page will be identified as in the browser, for example contact-us. Spaces and special characters will be removed and replaced by hyphens, however it is good practice to add this as you expect it to be displayed.
Display Name - Is used on page links or breadcrumbs, if this is blank then this will be the page name instead. This is only generally used if the page is known as something different on the live site compared to Apteve.
Parent Page - Sets the hierarchy of the page within the site. If unset the page will be on the highest level after the domain, alternatively you can add a page below another page to reflect the navigation.
Page Template - Option will only be displayed if there is more than one template set up for the site.
Page Layout - As the name suggests this is the layout of the page which sets how modules can be added to the page. Both the templates and layouts names should describe their use.
All other options can be left to their default settings for most content pages.
Once the above are set, the page can be saved by clicking the button below and you will be redirected to the new blank page to populate.
Meta Details
In addition to the core page settings you can also add meta data to the page.
Meta Title - This is the page title as displayed in the browser, this is also used for the main link in search engine results. A common format for this is: [Page Title] | [Company Name]. To avoid repetition the | [Company Name] part can be left blank and added to the area within Site Settings, here there is a field to append data to all page titles.
Meta Canonical - A canonical tag tells search engines that a page is a copy of another page. This is helpful to clearly identify where pages include near identical content, reference the master page, i.e. the canonical version.
Meta Description - The meta description is often used by search engines as a short description of the pages content. If left blank or a search engine feels this is not relevant to the page content they may choose to use a snippet of the content instead.
Meta Keywords - Deprecated, leave blank.
Additional Scripts <Head> and Additional Scripts <Body> End - If you are using a third party service which requires adding a snippet of code to a web page you can do this via this section of the page. Often this will instruct you to add this to the head (top of the HTML file) or before the body closing tag (bottom of the HTML file). If you need to add the script across all pages you can also find fields for this in the Site Settings.
No Follow - Un-ticking this instructs search engines to not follow (crawl) any links on this page.
No Index - Un-ticking this instructs search engines not to list this page in results.
For most pages you should leave no follow and no index un-ticked.
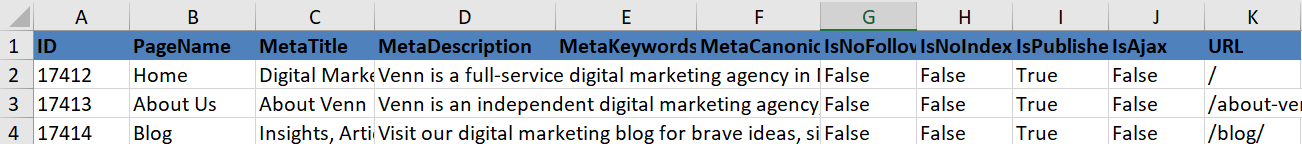
Tip: You can change these values in bulk by navigating to Site Settings > Bulk Upload.

You can download a template of the existing data and values before saving this and re-uploading the file.